I hope this will shed some light
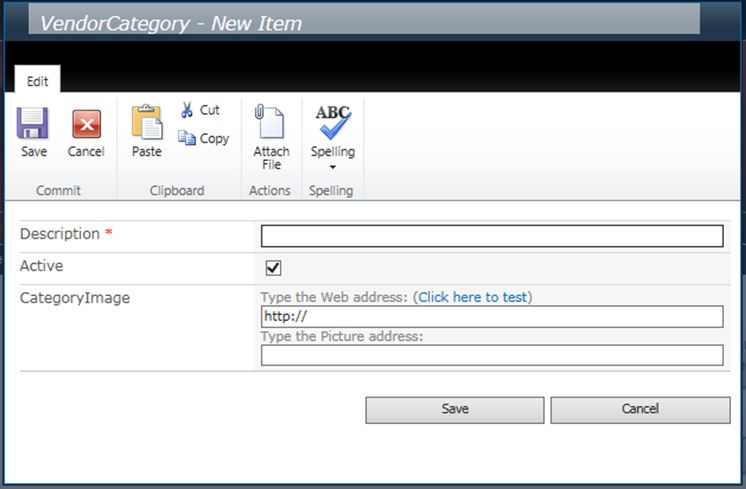
So a user will add items to the list the following way. They will add values to the 3 fields.
Notice that categoryImage will take a web address as well as a picture address
![Image]()
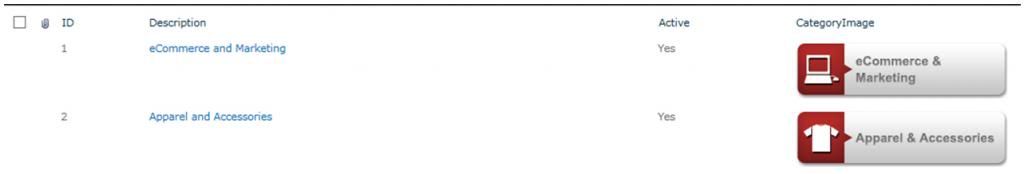
The default allitems.aspx will appear like below. The categoryimage is a clickable button taking you to specific sharepoint pages
![Image]()
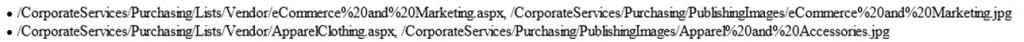
When I run the jquery I supplied in my issue the results are displayed below
![Image]()
So my question is how do I get category image to look like the second image?
So a user will add items to the list the following way. They will add values to the 3 fields.
Notice that categoryImage will take a web address as well as a picture address

The default allitems.aspx will appear like below. The categoryimage is a clickable button taking you to specific sharepoint pages

When I run the jquery I supplied in my issue the results are displayed below

So my question is how do I get category image to look like the second image?